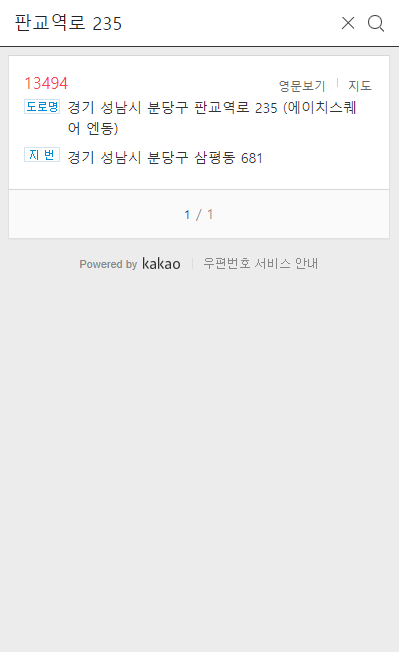
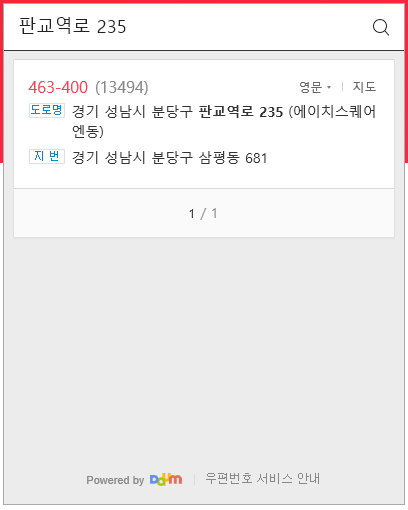
거래처를 등록, 수정, 삭제하는 게시판을 만들되 거래처 등록 시 주소를 입력해야 한다. 이때 주소 API를 사용하여 자동으로 입력되도록 한다.1차 프로젝트때 사용했던 주소 API와 다르게 사용.. (1차때는 매우 복잡했다) 다음 API를 이용합니다.https://postcode.map.daum.net/guide

다음우편번호서비스우편번호검색과도로명주소입력기능을간단하게적용할수있는방법. 다음 우편번호 서비스를 이용해주세요. 어느 사이트에서나 무료로 제약 없이 사용할 수 있습니다.postcode.map.daum.net
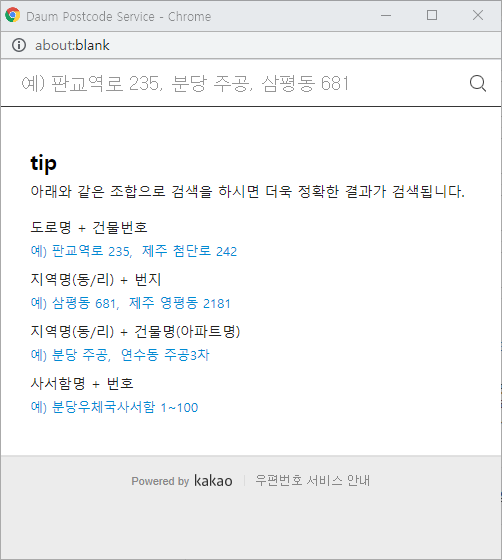
여기 들어가면 사용법이 잘 나와있어. 어떤 방식으로 쓸지 여러 가지가 있는데

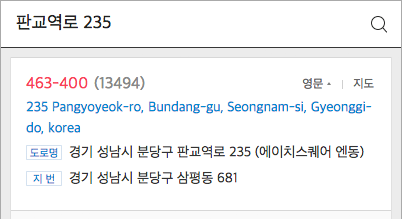
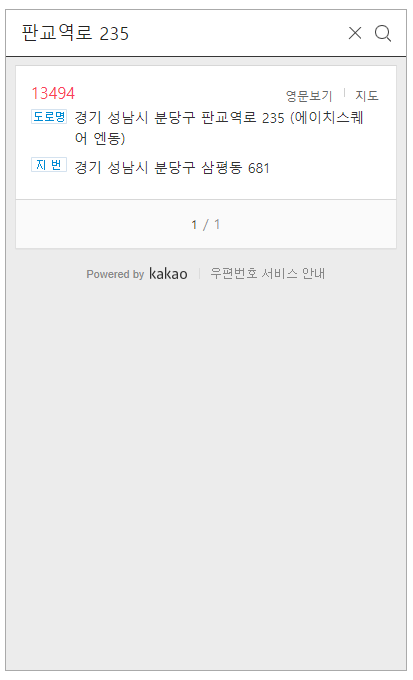
나는 사용자가 선택한 값을 이용하는 예제 코드를 사용!

우편번호 찾기라는 버튼을 하나 만들어 goPopup이라는 함수를 호출하도록 onClick정의 <button type=”button” onClick=”goPopup();”> 다음 주소 API로 연결되다
스크립트 구문 삽입.
<script> </script>에 goPopup이라는 주소검색 function을 넣는다(다음 API에서 복사해서 필요한 부분을 넣으면 된다)(사용자가 선택한 값을 이용하는 예제 코드를 복사해서 넣었다!)(내가 사용하는 환경에 맞게 수정하여 사용) 값을 받을 때는 J-Quari를 사용하기 위해 J-Quari 형식으로 받는 $(“.zone code”). val(data.zone code);$(“address”): 나는 우편번호와, 도로명 주소만 있으면 된다.

이렇게…